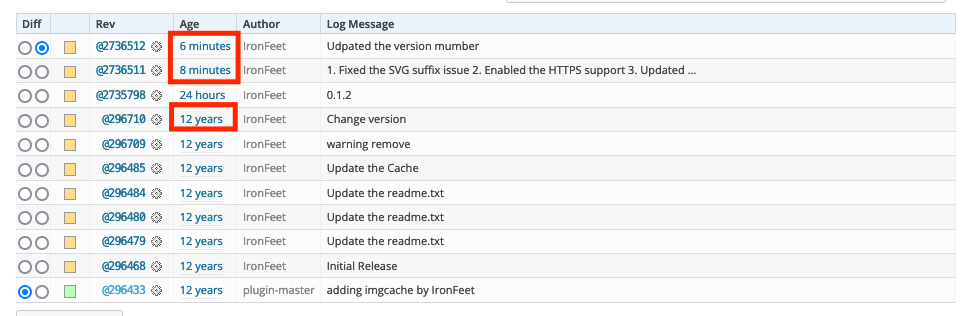
我终于给 ImgCache 进行了一次版本更新。当时我承诺会在下一个版本完成对 HTTPS 图片链接的支持,没想到一晃就是十二年。我还在开博日志中吐槽了一下自己。现在我终于信守承诺,在新版本中搞定了 😂。Better late than never!

当然除了支持了 HTTPS 图片链接的缓存,也升级了 Snoopy 类,更新了代码格式使得更符合代码规范和 README,还修复了两个有意思的小 bug。
第一个 bug 是对 SVG 图片后缀名的错误提取。这几天在开发 HTTPS 支持功能的时候,我用 PNG 测试,功能完全正常。但是我偶然使用了一个 SVG 图片链接来作为测试,发现缓存的图片无法在前端展示,看了下源代码缓存的图片文件后缀名不是 .svg 而是 .svg+xml 。
坦白说,我已经完全想不起来,在这套十二年代的远古代码里面我是通过什么方式来确定缓存图片文件后缀名的。简单翻了下代码,原来是用图片链接请求 HTTP 头字段中的 Content-Type 去判断。通常图片链接的 HTTP 头字段中都包含类似于 Content-Type: image/png 的信息来定义 MIME 类型,我们只要通过 / 前部分来判断是否是图片,后半部分来判断图片类型直接得到后缀名就可以了。本来插件也基本上就是自用,所以当时估计就随便测试了常用格式,发现一切 OK,就发布版本了。
但是很奇怪的是,SVG 的 Content-Type 并不是 image/svg 而是 image/svg+xml,所以当我把提取出 svg+xml 作为后缀名的时候,前端展示就出现了问题。
根据 Wikipedia 中,SVG 中的矢量图信息是以 XML 格式保存的,所以本质上 SVG 是一个 XML 文件。这样子一切就说得通了。
Scalable Vector Graphics (SVG) is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. The SVG specification is an open standard developed by the World Wide Web Consortium (W3C) since 1999.
SVG images are defined in a vector graphics format and stored in XML text files. SVG images can thus be scaled in size without loss of quality, and SVG files can be searched, indexed, scripted, and compressed. The XML text files can be created and edited with text editors or vector graphics editors, and are rendered by the most-used web browsers.
https://en.wikipedia.org/wiki/Scalable_Vector_Graphics
于是我不得不对 SVG 的 Content-Type 做一个预处理后再作为后缀名来使用。其实存在这个问题的还不止 SVG,打算在后续版本中处理掉。
第二个 bug 是因为 WordPress 编辑器生成的 IMG 标签是不关闭的,且最后的属性和标签末尾之间缺少空格,如下:
<meta http-equiv="content-type" content="text/html; charset=utf-8"><img src="http://nginx.org/nginx.png">
Code language: HTML, XML (xml)而当时的我,认为所有的 HTML 标签都应该是关闭了,且最后的属性和标签结束应该是存在空格的,如下:
<meta http-equiv="content-type" content="text/html; charset=utf-8"><img src="http://nginx.org/nginx.png" />
<img src="http://nginx.org/nginx.png" ></img>
Code language: HTML, XML (xml)基于这个认知,之前版本中提取图片 URL 的正则鲁棒性不够,所以无法成功从这个 WordPress 生成的 IMG 标签中提取出正确的图片 URL,使得插件认为图片链接都是无效的,就停止了缓存。😅
关于这个版本的故事就先扯的这里。至于下个版本,我可能会加上对缓存图片过期时间的自定义能力。由于这个插件当时主要是为了用来缓存 Feedburner 订阅数之类的图片,更新频率比较高,所以我把过期时间固定在了 1 小时,即 3600 秒。现在想想,过期时间能自定义肯定是更合理一点。
好了,下个版本见吧。
