相信很多朋友在自己的电脑里面都有特殊化定制。这可能也是为什么很多人都非常不喜欢配置新电脑或者重装系统。
譬如我自己,有一波应用用来提升我的电脑使用体验,如下是不完全统计:
| 应用 | 用途 |
|---|---|
| SizeUp | 可以通过快捷键将窗口吸附在屏幕的上下左右以及死角。对于大屏幕非常有用,左侧文档,右侧代码 |
| Pap.er | 可以自动定时将美丽的风景画设置成我的壁纸 |
| Stretchly | 定时遮挡屏幕以强制休息 |
| Lexico.com | 牛津英英词典官方网站 |
| Cheatsheet | 用来查看当前应用的所有快捷键 |
| New Terminal Here | 在当前目录打开终端 |
这些工具在提升我的用机舒适度的同时,也在我造成了一些困扰,尤其重装系统和换电脑的时候。有时候是因为软件开始收费了,我需要寻找一个免费的替代品;有时候是因为停止维护很久不再支持最新系统了,我需要寻找一个新的替代品。直到有段时间,Mac 似乎都和我有仇一般,半年更换了三台电脑。忍无可忍之下,我开始寻找一个能够替代这些小工具的方法,终于被我找到了一个 MacOS 上的瑞士军刀: Hammerspoon 。
类似的工具其实也不少,但是 Hammerspoon 在定制化能力和易用性上找到了一个平衡点。用户只需要稍微了解一下 Lua 基础就能很快上手利用 Hammerspoon 通俗易懂的 API 和完整的 Spoon 库实现一些定制化功能。我在毫无 Lua 基础的情况下,很快通过阅读文档完成了几个功能的定制。
我们可以用官方提供的 Spoon 来定制,以窗口控制为例
-- 我们可以通过引入 WinWin 这个 Spoon 来轻松实现
hs.loadSpoon("WinWin")
-- 判断 WinWin 是否正常载入,并根据窗口控制效果配置热键
if spoon.WinWin then
-- 文本提示能完美支持符号字符,这对后面设置热键列表非常有用,后面会说
-- Side
hs.hotkey.bind({"cmd", "alt", "ctrl"}, "left", "Window ⬅", function() spoon.WinWin:moveAndResize("halfleft") end)
hs.hotkey.bind({"cmd", "alt", "ctrl"}, "right", "Window ➡", function() spoon.WinWin:moveAndResize("halfright") end)
hs.hotkey.bind({"cmd", "alt", "ctrl"}, "up", "Window ⬆", function() spoon.WinWin:moveAndResize("halfup") end)
hs.hotkey.bind({"cmd", "alt", "ctrl"}, "down", "Window ⬇", function() spoon.WinWin:moveAndResize("halfdown") end)
-- Corner
hs.hotkey.bind({"shift", "alt", "ctrl"}, "left", "Window ↖", function() spoon.WinWin:moveAndResize("cornerNW") end)
hs.hotkey.bind({"shift", "alt", "ctrl"}, "right", "Window ↘", function() spoon.WinWin:moveAndResize("cornerSE") end)
hs.hotkey.bind({"shift", "alt", "ctrl"}, "up", "Window ↗", function() spoon.WinWin:moveAndResize("cornerNE") end)
hs.hotkey.bind({"shift", "alt", "ctrl"}, "down", "Window ↙", function() spoon.WinWin:moveAndResize("cornerSW") end)
-- Stretch
hs.hotkey.bind({"cmd", "alt", "ctrl"}, "C", "Window Center", function() spoon.WinWin:moveAndResize("center") end)
hs.hotkey.bind({"cmd", "alt", "ctrl"}, "M", "Window ↕↔", function() spoon.WinWin:moveAndResize("maximize") end)
-- Screen
hs.hotkey.bind({"alt", "ctrl"}, "right", "Window ➡ 🖥", function() spoon.WinWin:moveToScreen("next") end)
-- Other
hs.hotkey.bind({"cmd", "alt", "ctrl"}, "/", "Window Undo", function() spoon.WinWin:undo() end)
end
Code language: Lua (lua)是不是很简单?只需要定义几个热键,选择一下需要的控制效果就 OK 了。
我们也可以利用 Hammerspoon 的 API 自定义 Spoon ,以 BreakTime 为例
为了实现这个,我们需要定时使用一个页面或者图片遮挡整个屏幕以提示电脑前的家伙应该短暂休息一下了。
首先,我们可以轻松通过 hs.timer 开启一个定时器:
obj.Timer = hs.timer.new(60, refresh)
obj.Timer:start()
Code language: Lua (lua)然后,我们可以通过 hs.webview 创建一个遮挡这个屏幕的网页,页面中展示一个半透明的图片以达到透明效果
function makeBrowserOfBreakTime ()
local screen = require"hs.screen"
local webview = require"hs.webview"
local mainScreenFrame = screen:primaryScreen():frame()
browserFrame = {
x = mainScreenFrame.x,
y = mainScreenFrame.y,
h = mainScreenFrame.h,
w = mainScreenFrame.w
}
local options = {
developerExtrasEnabled = true,
}
-- local browser = webview.new(browserFrame, options):windowStyle(1+2+4+8)
local browser = webview.new(browserFrame, options):windowStyle(1+2+128)
:closeOnEscape(true)
:deleteOnClose(true)
:bringToFront(true)
:allowTextEntry(true)
:transparent(true)
return browser
end
Code language: Lua (lua)接下来,我们就可以通过定时器来创建 browser:show() 和销毁 browser:delete() 页面来实现遮挡效果。
function refresh()
obj.curTime = obj.curTime + 1
if obj.curTime > obj.microbreakInterval then
obj.curMicrobreakCount = obj.curMicrobreakCount + 1
if obj.curMicrobreakCount > obj.microbreakCount then
hs.alert.show(obj.breakTime .. " minute break starts")
local browser = makeBrowserOfBreakTime();
browser:url("file://" .. hs.spoons.scriptPath() .. "BreakTime.html?time=" .. (obj.breakTime * 60 - 1)):show()
hs.timer.doAfter(obj.breakTime * 60, function()
if browser ~= nil then
browser:delete();
end
end)
obj.curMicrobreakCount = 0
else
hs.alert.show(obj.microbreakTime .. " second microbreak starts")
local browser = makeBrowserOfBreakTime();
browser:url("file://" .. hs.spoons.scriptPath() .. "BreakTime.html?time=" .. (obj.microbreakTime - 1)):show()
hs.timer.doAfter(obj.microbreakTime, function()
if browser ~= nil then
browser:delete();
end
end)
end
obj.curTime = obj.curTime - obj.microbreakInterval
end
end
Code language: Lua (lua)最后,我们就可以像前面调用 WinWin 一样载入 BreakTime 这个自定义 spoon 并启动就可以了。
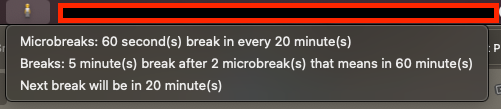
我们还可以定义任务栏菜单和提升一下用户体验
以 BreakTime 为例,我们可以将下一个休息时间显示出来

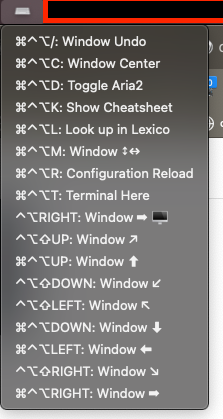
不光如此,我们还可以把所有在 Hammerspoon 定义的热键都展示出来。

由于他对符号字符支持的很完美,所以你在菜单里面可以设置很多有意思的提示,是不是很赞?😄
obj.menubar:setTitle("⌨️")
obj.menubar:setTooltip("Hot Key Info")
local hotkeys = hs.hotkey.getHotkeys()
local menuItem = {}
for key, value in pairs(hotkeys) do
local item = { title = value["msg"] }
table.insert(menuItem, item)
end
obj.menubar:setMenu(menuItem)Code language: Lua (lua)除以上这些,Hammerspoon 还有很多东西值得探索。各位如果有兴趣的话,可以用我的定制随便试试。我也在不断摸索完善我自己的定制。
其实不光这些小工具,每次重新安装我的常用 App,例如 VS Code、Plex、Sublime Text、VIM 等等,也是个很痛苦的事情。我现在通过维护一套 homebrew 列表来快速完成大多数的 App 安装。😂